Figma vs Balsamiq ? 🎨
If you're reading this blog, you're likely familiar with either Figma or Balsamiq for your design work. Like how different tools serve different purposes in a craftsperson's toolkit, Figma and Balsamiq each have their unique strengths in the world of digital design. While it's possible to use one tool exclusively, choosing the right one for your specific needs can significantly boost your productivity.
To make an informed choice between these tools, let's first understand the fundamental types of prototyping.
Types of Prototyping
Prototypes generally fall into two categories based on their level of detail:
- Wireframes (Low-Fidelity Prototypes)
- Mockups (High-Fidelity Prototypes)
Understanding Wireframes (Low-Fidelity Prototypes)
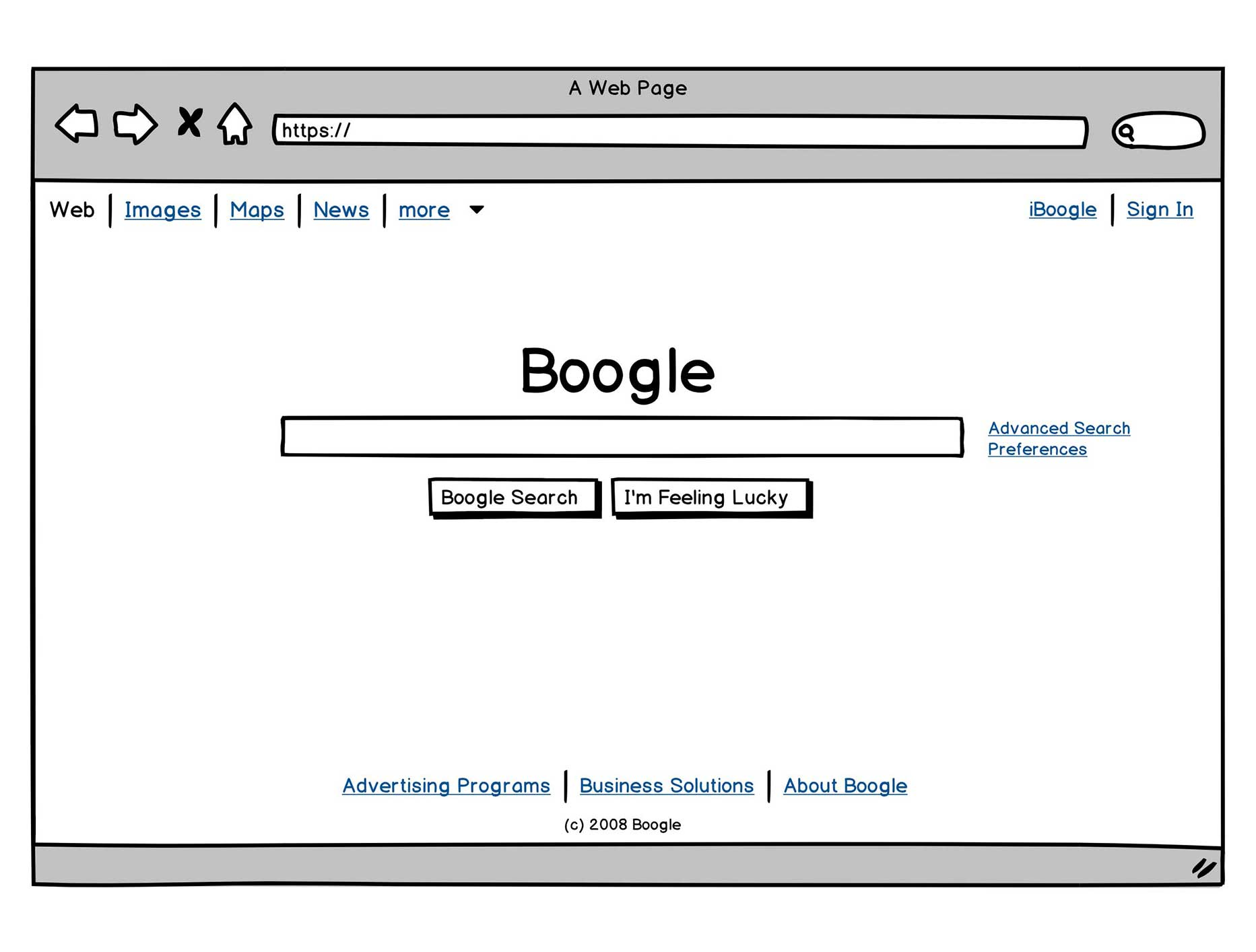
Wireframes serve as the foundation before creating detailed mockups. They're essential in the early stages to validate the basic structure and layout of an application. Here's an example of Google's homepage wireframed in Balsamiq:

Notice the intentionally minimalistic approach:
- Basic geometric shapes for UI elements
- Absence of color schemes
- Simple, uniform typography
This simplicity is by design. By stripping away visual complexity, wireframes reduce cognitive load and allow stakeholders to focus on fundamental questions:
- What are the essential UI elements needed?
- How should we structure and present the information?
- What's the optimal layout for user interaction?
Exploring Mockups (High-Fidelity Prototypes)
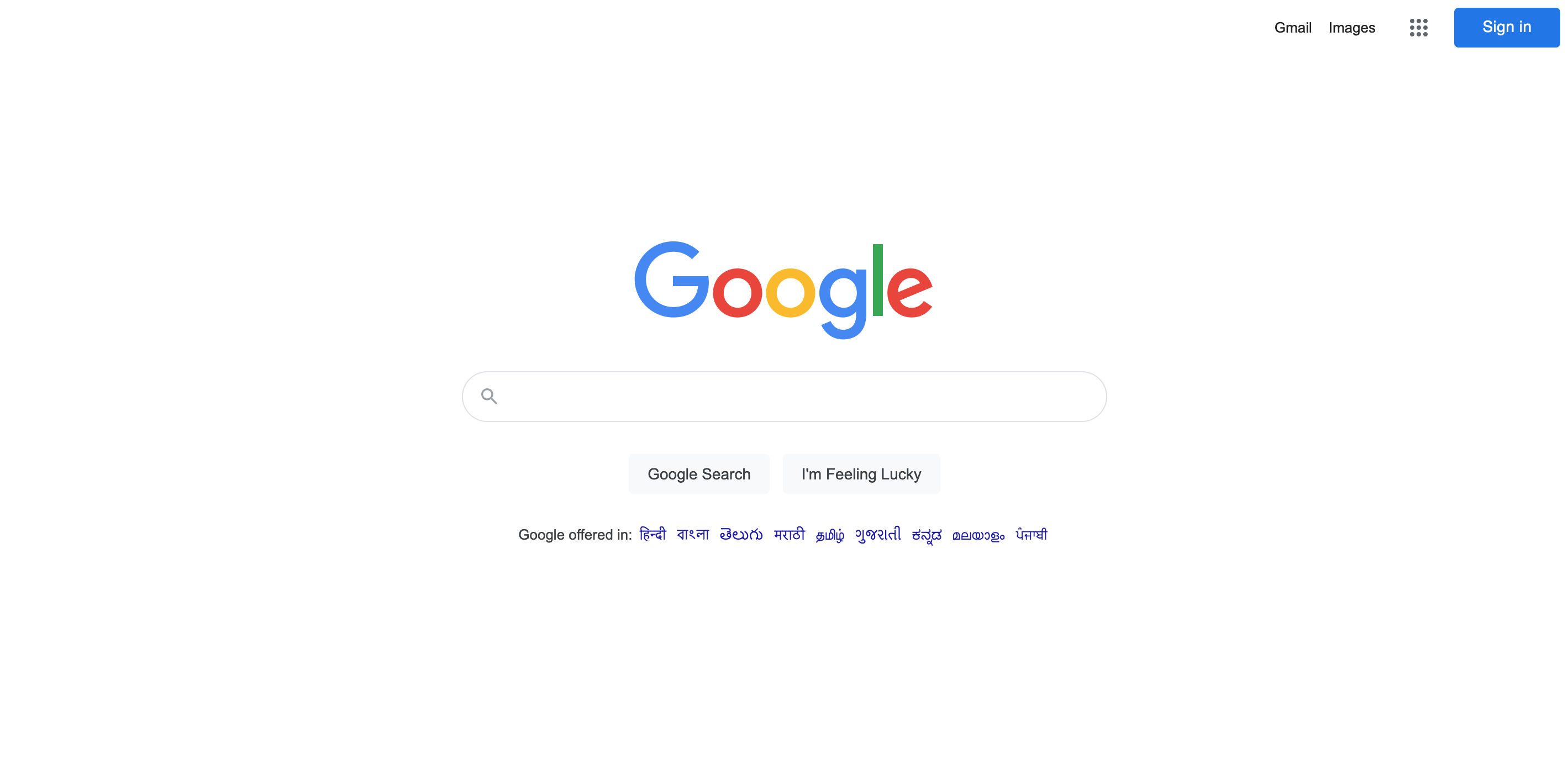
Mockups represent the polished, near-final version of an application. Compare this Figma mockup of Google's homepage:

The contrast with the wireframe is striking. Mockups bring the design to life with careful attention to visual details, helping stakeholders envision the final product exactly as users will experience it.
Choosing the Right Tool
Balsamiq excels at wireframing with its extensive library of pre-built basic elements. This allows designers to rapidly iterate through ideas and share concepts with stakeholders without getting bogged down in visual details. It's the ideal tool when you need to focus on structure and functionality.
Figma shines as a comprehensive design platform, perfect for creating detailed mockups and interactive prototypes. It offers powerful features for creating pixel-perfect designs, collaborative editing, and simulating complex user interactions that wouldn't be possible in Balsamiq. While it can handle wireframing, its true strength lies in bringing high-fidelity designs to life.
Like what you read ? Read more Articles
Follow me on X