If you have landed here and are reading this blog, then there is a good chance you have been using either Figma or Balsamiq for all your designing needs.
Just as a hammer and an axe serve different purposes, so do Figma and Balsamiq in the world of prototyping. Its okay to use one of them as a master tool, but selecting the right one would help you increase your productivity.
To understand, the difference between the tools, it is important to know the types of prototyping.
Types of Prototyping
There are broadly two types of Prototypes, based on the complexity :
- Wireframes ( Low Fidelity Prototypes )
- Mockups ( High Fidelity Prototypes )
Building Wireframes or Low Fidelity Prototypes
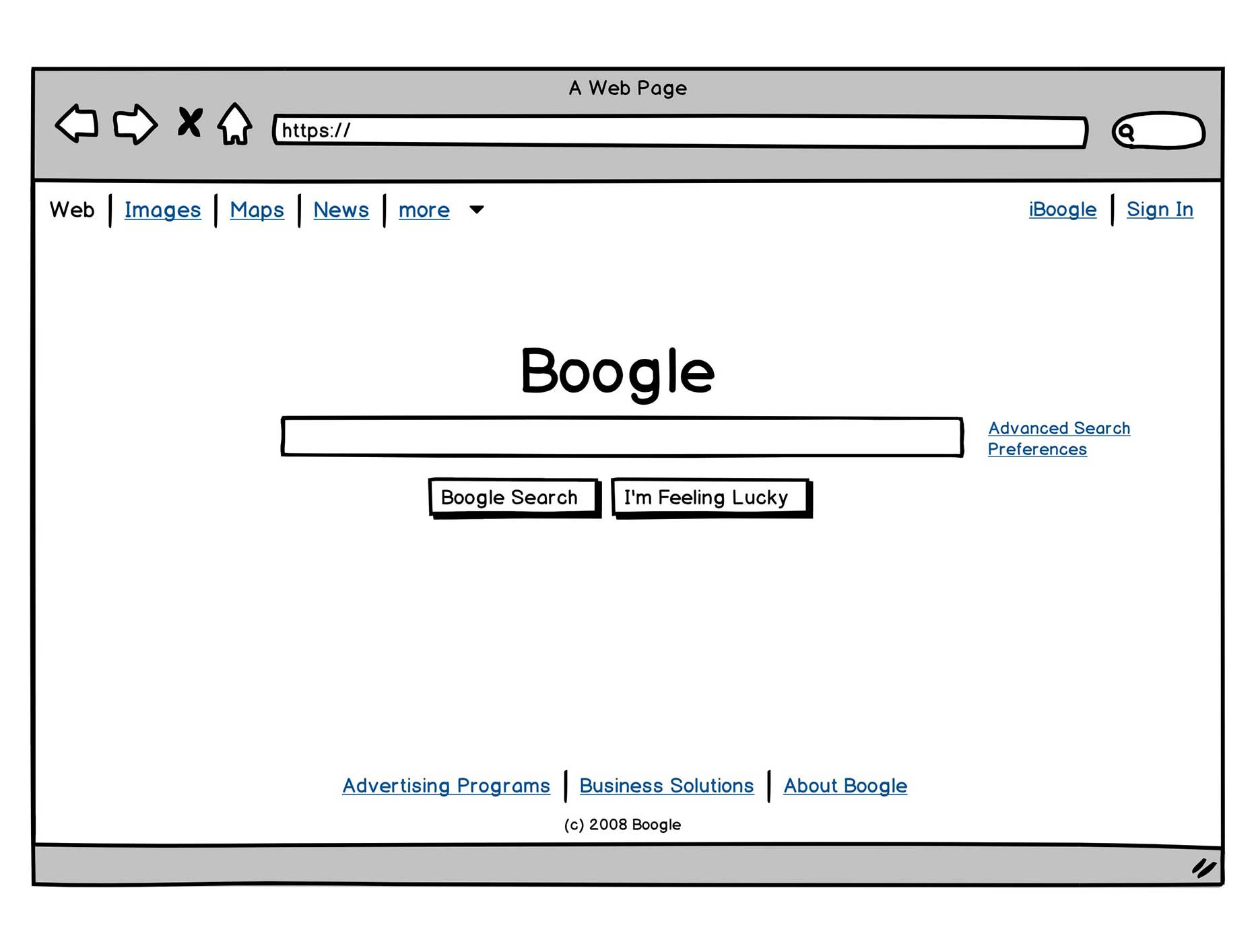
Wireframes are usually a precursor to Mockups. They are needed in the initial stages to validate the layout or skeleton of the application. Attached below is a wireframe of Google designed in Balsamiq.

Notice how 'minimal' the wireframe is :
- Elements designs ( like input, button tags ) are basic in shape
- No color usage throughout the wireframe
- No stylish typography
The absence of color, shape, style, and typography helps in reducing cognitive strain. Using wireframes, stake-holders can thus focus on fundamentals and can answer the basic questions about the application like :
- What elements to use?
- What data needs to be shown? How should it be shown ?
- How should different elements be placed next to each other?
Towards Building Mockups
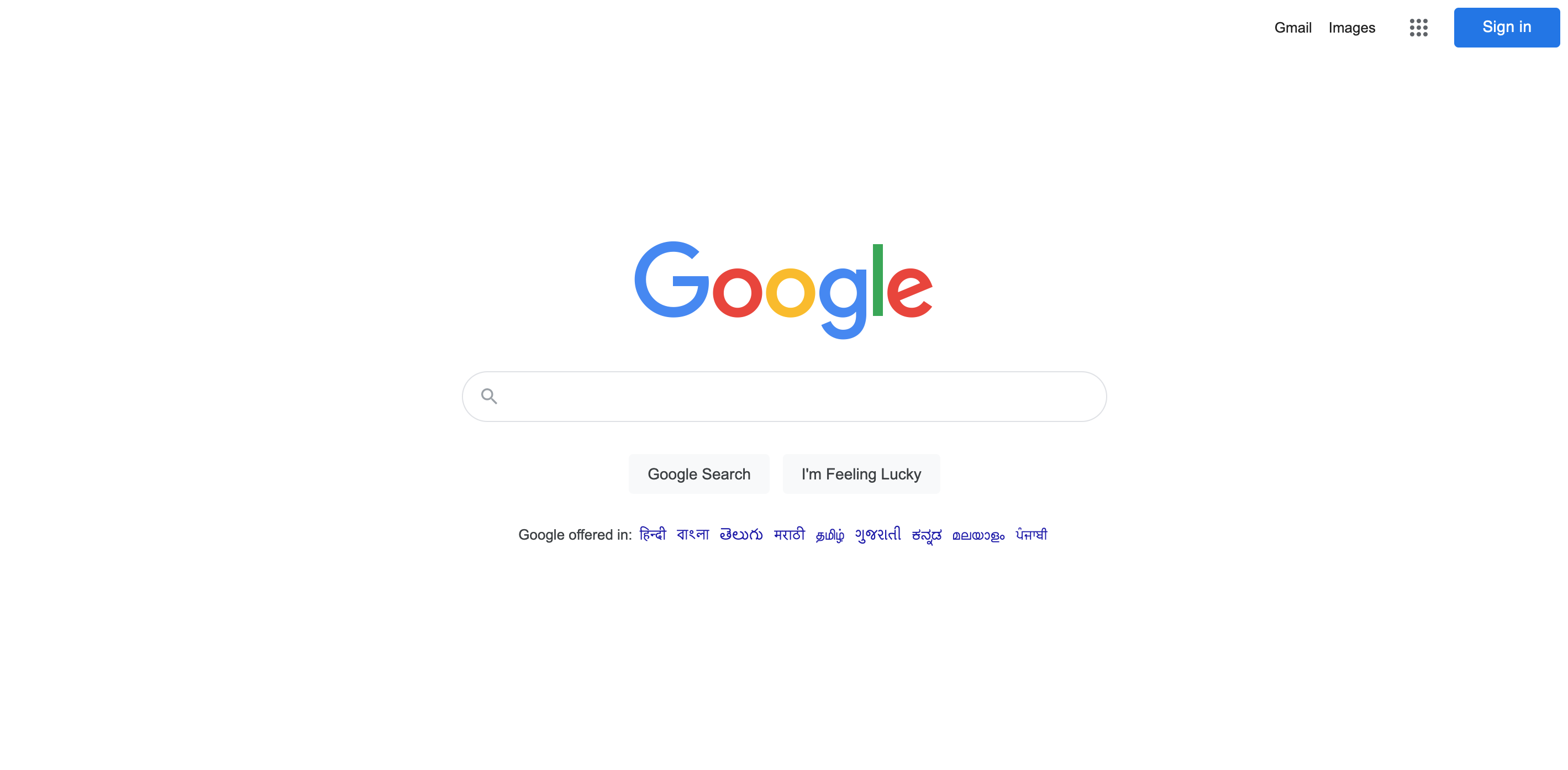
Mockups are a more realistic version of the application. To understand how different they are from wireframes let's consider a Mockup of Google designed in Figma :

The mockup is in sharp contrast to the wireframe shown earlier, and places more emphasis on the style and looks of the application. It thus adds flesh to the skeleton created earlier, and helps to access, how a realistic an application would appear to the user.
Deciding between the Tools
Balsamiq is the perfect tool for Wireframing or Low Fidelity Prototyping, as it comes inbuilt with a lot of basic elements. This means less time spent on building elements, freeing up more time for increasing iterations and sharing quickly with project stakeholders. Hence resulting in rapid and effective prototyping.
Figma on the other hand is a great for overall designing, detailing and prototyping. Using Figma one can simulate all the user interactions, as in a real application, which wont be possible with Balsamiq.